文章目录
一、前序知识
1. 认识两位先驱

2. 计算机基础知识
计算机 俗称电脑,是现代一种用于高速计算的电子计算机器,可以进行数值计算、逻辑计算,还具有存储记忆功能。
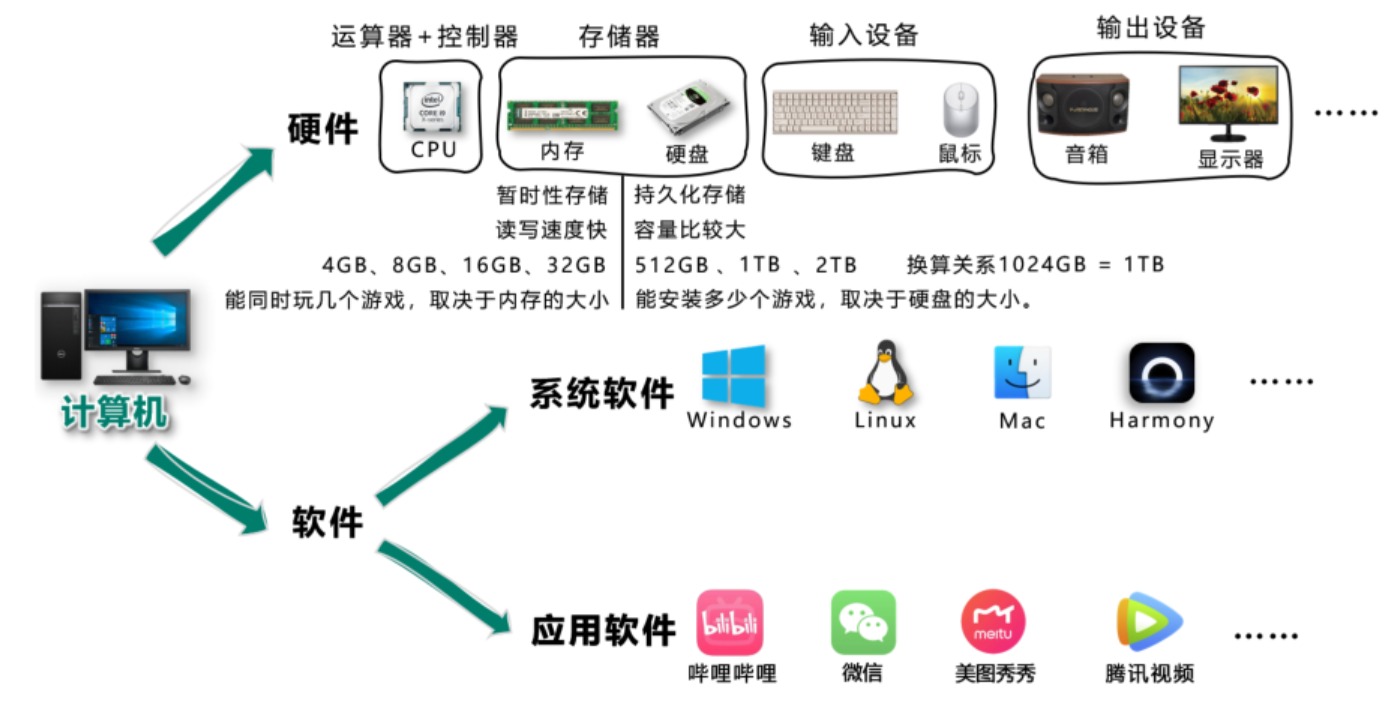
计算机由 硬件 + 软件 成:
计算机硬件是指计算机系统中的物理组件和设备,包括处理器(CPU)、内存、硬盘、显示器、键盘、鼠标等。硬件是实际存在的物理实体,它们通过电子信号、电流等方式来执行计算和处理任务。硬件提供了计算机系统的基本功能和执行计算任务的能力。
计算机软件是指安装在计算机系统中的程序和数据。软件是一系列指令的集合,可以告诉计算机硬件如何执行特定的任务。软件包括操作系统、应用程序、驱动程序等。软件在计算机系统中是以二进制代码的形式存在,可以被计 算机硬件识别和执行。
软件的分类:
1. 系统软件:Windows、Linux、Android、Harmony 等。
2. 应用软件:微信、QQ、王者荣耀、PhotoShop 等。
3. 整体图示:

3. C/S架构与B/S架构
上面提到的应用软件,又分为两大类:
C/S架构 ,特点:需要安装、偶尔更新、不跨平台、开发更具针对性。
B/S架构 ,特点:无需安装、无需更新、可跨平台、开发更具通用性。
名词解释:C => client(客户端)
B => browser(浏览器)
S => server(服务器)
服务器 :为软件提供数据的设备
- 前端工程师,主要负责编写 B/S架构中的网页(呈现界面、实现交互) 。
备注:大前端时代指的是当前互联网技术发展的趋势,前端开发的范围和重要性不断扩大,成为了互联网行业中一个重要的领域。在大前端时代,前端开发不再局限于传统的网页展示和交互,而是涉及到更广泛的领域和技术,包括移动应用、桌面应用、跨平台开发、物联网应用等。
4. 浏览器相关知识
浏览器是网页运行的平台,常见的浏览器有:谷歌(Chrome)、Safari、IE 、火狐(Firefox)、欧
朋(Opera)等,以上这些是常用的五大浏览器。
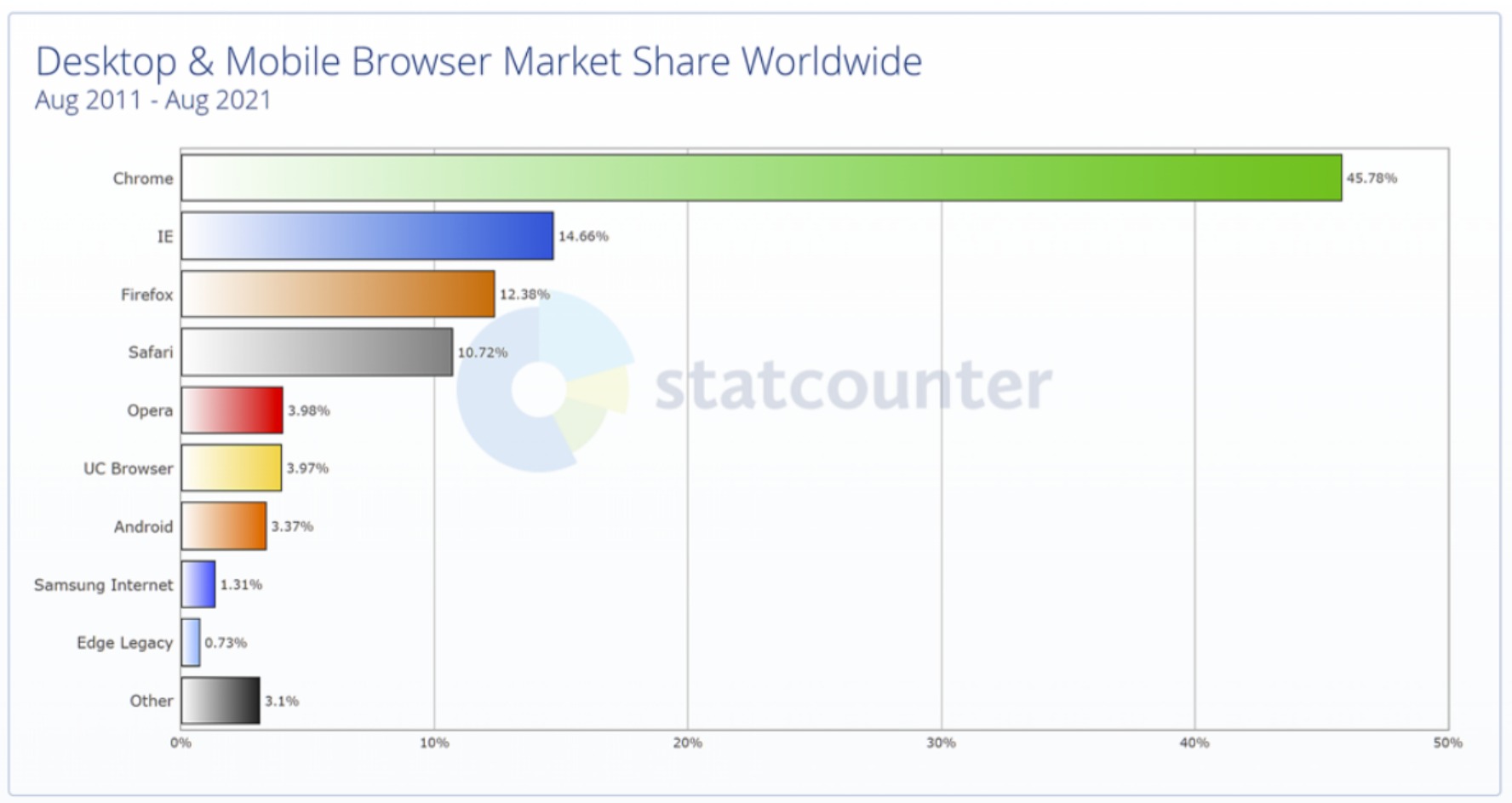
4.1 各大浏览器市场份额:

这里简单提及为什么前端开发多使用chrome浏览器
1、谷歌Chrome浏览器界面简洁,清爽干净,性能也是非常好的。
2、速度快。相比于猎豹、IE等浏览器,谷歌Chrome浏览器的加载速度可谓第一。由于采用多进程架构,一个站点的加载速度较慢不会拖累对其它站点的访问。
3、插件资源丰富。谷歌Chrome浏览器拥有强大的第三方插件库,因此使用起来极其方便。
4、支持HTML5全面以及浏览器兼容问题。前端程序员那么喜欢chrome,就是因为兼容起来最简单!而且HTML5和CSS3可以给用户带来高一层次的视觉和体验。
5、系统不会崩溃。Chrome的亮点就是其多进程架构,保护浏览器不会因恶意网页和应用软件而崩溃。
6、开发者工具。最开始的时候,chrome开发者工具跟IE差不多,也不怎么不好用,不过一次一次的迭代,现在的chrome开发者工具已经超过firebug了。
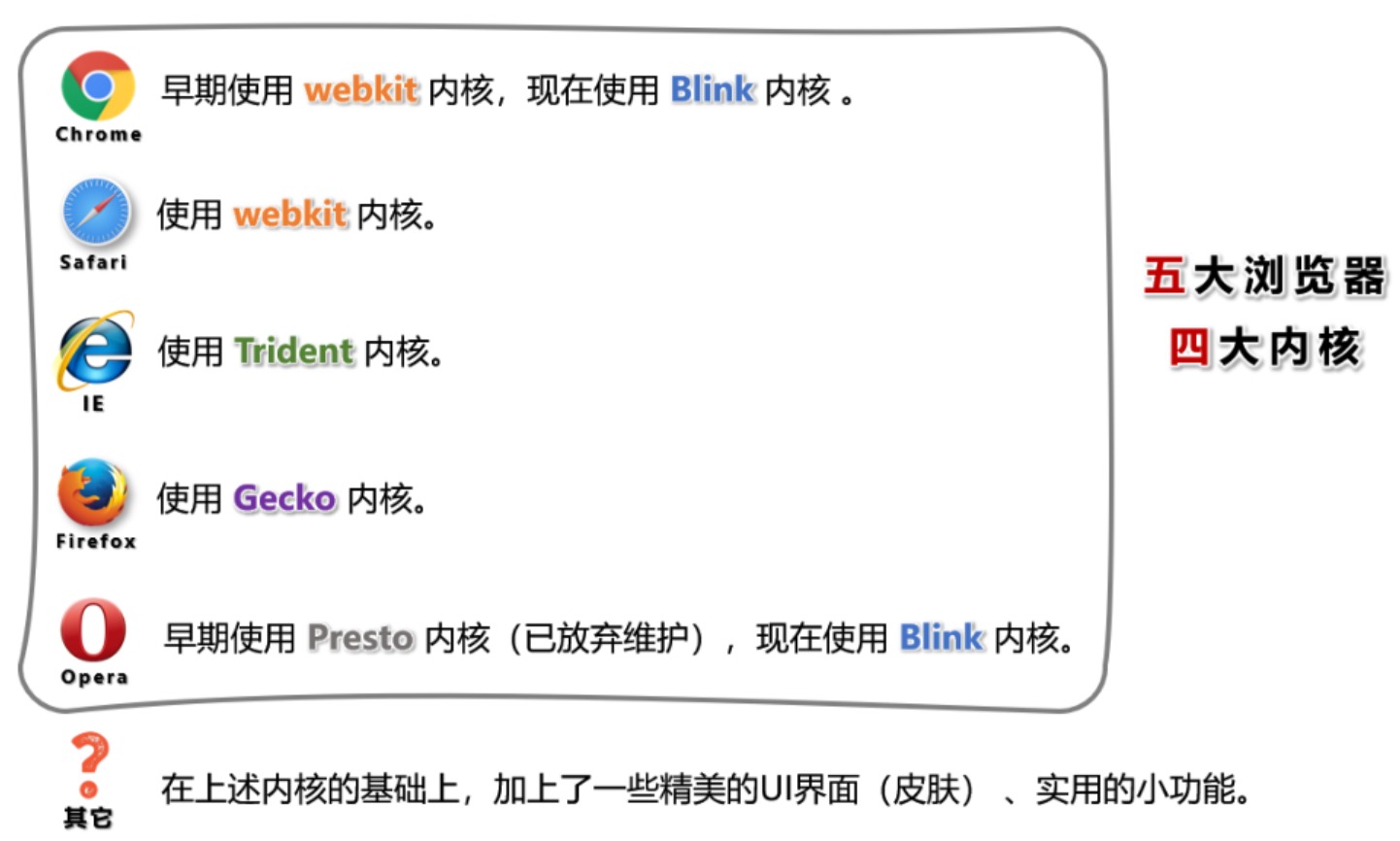
4.2 常见浏览器的内核:
浏览器的内核是指浏览器所使用的渲染引擎,它负责解析和渲染网页内容,将HTML、CSS和JavaScript代码转换成可视化的网页。不同浏览器使用不同的内核,每个内核都有其独特的实现方式和特点。

- 解析HTML和CSS:内核负责解析HTML和CSS代码,并将其转换成可视化的网页。
- 处理网页布局:内核根据HTML和CSS规则来确定网页的布局方式,包括元素的定位、大小、层叠等。
- 执行JavaScript代码:内核执行网页中的JavaScript代码,处理交互逻辑、动态效果等。
- 渲染网页内容:内核将解析后的网页内容渲染到屏幕上,包括文字、图像、多媒体等元素的显示。
- 处理用户交互:内核响应用户的操作,处理点击、滚动、表单提交等交互行为。
5. 网页相关概念
网址:我们在浏览器中输入的地址。
网页:浏览器所呈现的每一个页面。
网站:多个网页构成了一个网站。
网页标准:
网页标准是由国际标准组织和技术组织制定的一系列规范和指南,用于确保网页在不同浏览器中具有一致的展现效果,并推动Web技术的发展。以下是一些常见的网页标准:

HTML(Hypertext Markup Language):HTML定义了网页的结构和内容标记,包括标题、段落、链接、图像等元素,目前最新的版本是HTML5。
CSS(Cascading Style Sheets):CSS用于描述网页的样式和布局,通过选择器和属性来设置网页元素的外观和排版。
JavaScript:JavaScript是一种脚本语言,用于为网页添加交互行为和动态效果,可以操作网页的内容、样式和行为。
二、HTML 简介
1. 什么是 HTML?
全称:HyperText Markup Language(超文本标记语言)。
超文本:暂且简单理解为 “超级的文本”,和普通文本比,内容更丰富。
标 记:文本要变成超文本,就需要用到各种标记符号。
语 言:每一个标记的写法、读音、使用规则,组成了一个标记语言。
2. 相关国际组织(了解)
1. IETF
全称:Internet Engineering Task Force(国际互联网工程任务组),成立于 1985 年底,是一个权威的互联网技术标准化组织,主要负责互联网相关技术规范的研发和制定,当前绝大多数国际互联网技术标准均出自IETF。
官网: https://www.ietf.org
2. W3C
全称:World Wide Web Consortium(万维网联盟),创建于 1994 年,是目前Web技术领域,最具影响力的技术标准机构。共计发布了 200 多项技术标准和实施指南,对互联网技术的发展和应用起到了基础性和根本性的支撑作用,
官网: https://www.w3.org
3. WHATWF
全称:Web Hypertext Application Technology Working Group(网页超文本应用技术工作小组)成立于 2004 年,是一个以推动网络HTML 5 标准为目的而成立的组织。由Opera、Mozilla基金会、苹果,等这些浏览器厂商组成。
官网: https://whatwg.org/
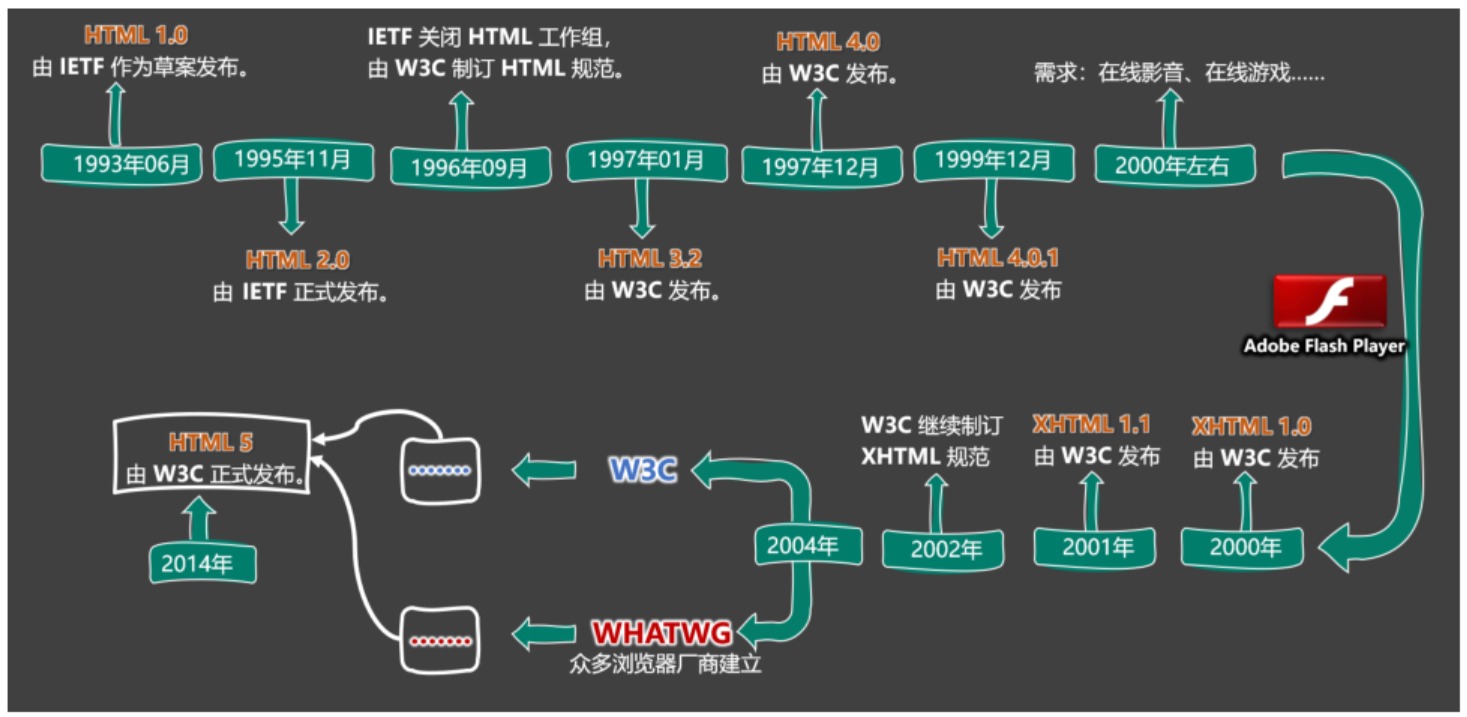
3. HTML 发展历史(了解)
从 HTML 1. 0 开始发展,期间经历了很多版本,目前HTML的最新标准是:HMTL 5 ,具体发展史如图(了解即可)。

三、准备工作
1. 常用电脑设置
查看文件夹内容的几种布局。
展示文件扩展名(文件后缀)。
使用指定程序打开文件。
配置文件的默认打开方式。
2. 安装Chrome浏览器
下载地址: https://www.google.cn/chrome
四、HTML 入门
1. HTML 初体验
- 第一步:鼠标右键 => 新建 => 文本文档 => 输入以下内容,并保存。
<marquee>这里就随便你输什么啦,会滚动的哟</marquee>
- 第二步:修改后缀为.html,然后双击打开即可。
这里的后缀名,使用.htm也可以,但推荐使用更标准的.html。
程序员写的叫 源代码 ,要交给浏览器进行渲染。
借助浏览器看网页的 源代码 ,具体操作:
2. HTML 标签
标签 又称 元素 ,是HTML的基本组成单位。
标签分为: 双标签 与 单标签 (绝大多数都是双标签)。
标签名不区分大小写,但推荐小写,因为小写更规范。
双标签:

示例代码:
<marquee>这是一个双标签源代码</marquee>
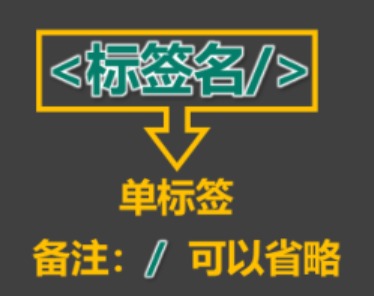
单标签:

示例代码:
<input>
标签之间的关系:并列关系、嵌套关系,可以使用tab键进行缩进:
示例代码:
<marquee loop="1" bgcolor="orange" id="asdfasd">
这什么也没有呢
<input type="password">
</marquee>
<input>
<input disabled>
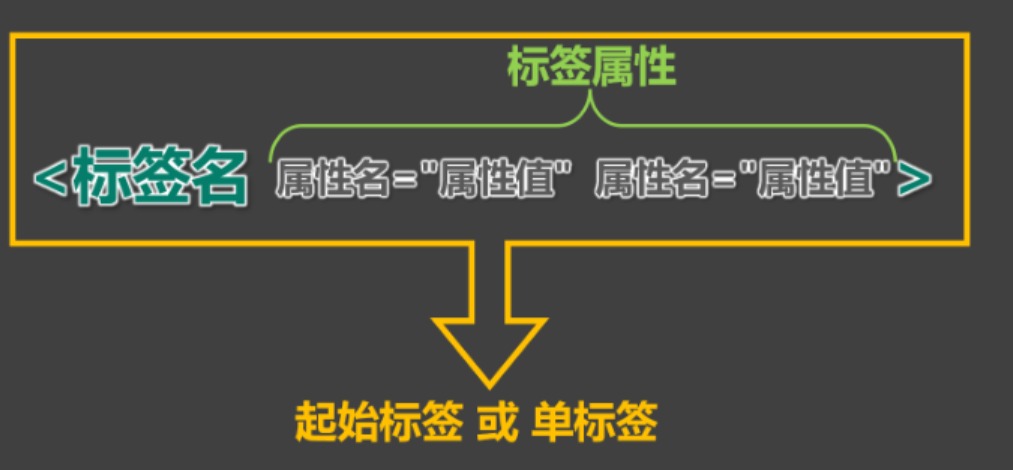
3. HTML 标签属性
用于给标签提供 附加信息
可以写在: 起始标签 或 单标签 中 ,形式如下:

示例代码:
<marquee loop = "1" bgcolor="orange">图南</marquee>
<input type="password">
有些特殊的属性,没有属性名,只有属性值,例如:
<input disabled>
注意点:
> 1. 不同的标签,有不同的属性;也有一些通用属性(在任何标签内都能写,后面会详细总结)。
>
> 2. 属性名、属性值不能乱写,都是W 3 C规定好的。
>
> 3. 属性名、属性值,都不区分大小写,但推荐小写。
>
> 4. 双引号,也可以写成单引号,甚至不写都行,但还是推荐写双引号。
>
> 5. 标签中不要出现同名属性,否则后写的会失效,例如:
>
> html
> <input type="text" type="password">
>
>
4. HTML 基本结构
在网页中,如何查看某段结构的具体代码?—— 点击鼠标右键,选择“检查”。
【检查】 和 【查看网页源代码】的区别:
【查看网页源代码】看到的是:程序员编写的源代码。
【检查】看到的是:经过浏览器 “处理” 后的源代码。
备注:日常开发中,【检查】用的最多。
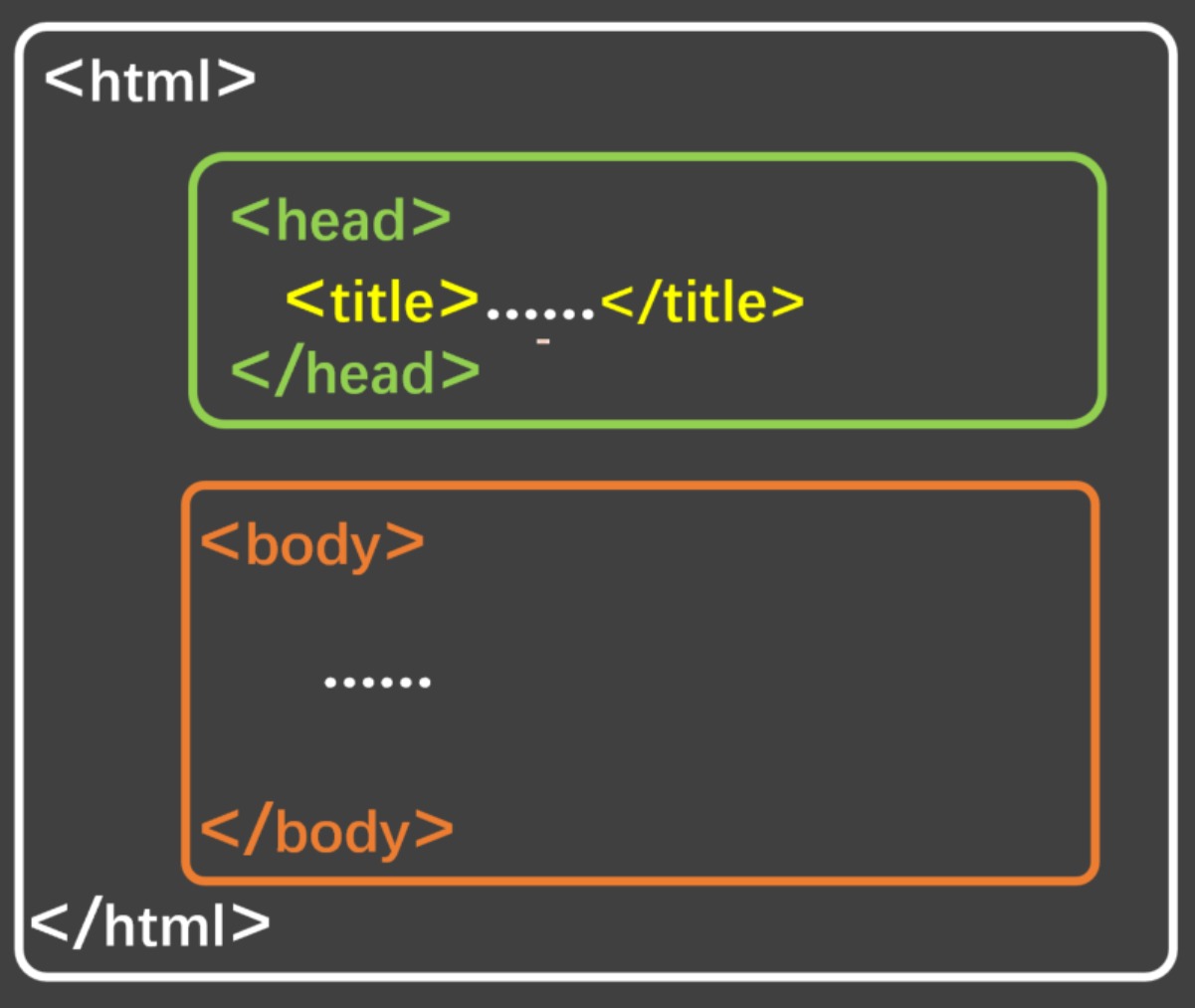
- 网页的 基本结构 如下:
1. 想要呈现在网页中的内容写在body标签中。
2. head标签中的内容不会出现在网页中。
3. head标签中的title标签可以指定网页的标题。
- 图示:

- 代码:
<html>
<head>
<title>网页标题</title>
</head>
<body>
......
</body>
<html>
5. 安装 VSCode
1. 安装中文语言包。
2. 使用 VSCode打开文件夹的两种方式。
3. 调整字体大小。
4. 设置主题。
5. 安装图标主题:vscode-icons。
6. 安装 Live Server 插件
可以更加方便的打开网页。
打开网页的方式更贴近项目上线。
代码出现改动后,可以自动刷新。
根据自己的情况,去配置一下 VSCode 的自动保存。
注意 1 :务必使用VSCode打开的是文件夹,否则 Live Server 插件无法正常工作!
注意 2 :打开的网页必须是标准的HTML结构,否则无法自动刷新!
7. HTML 注释
特点:注释的内容会被浏览器所忽略,不会呈现到页面中,但源代码中依然可见。
作用:对代码进行解释和说明。
写法:
<!-- 下面的文字只能滚动一次 -->
<marquee loop="1">图南</marquee>
<!-- 下面的文字可以无限滚动 -->
<marquee>图南</marquee>
注释不可以嵌套,以下这么写是错的(反例)。
<!--
我是一段注释
<!-- 我也是一段注释 -->
-->
8. HTML 文档声明
作用:告诉浏览器当前网页的版本。
写法:
- 旧写法 :要依网页所用的HTML版本而定,写法有很多。
- 新写法: 一切都变得简单了!W3C 推荐使用 HTML 5 的写法。
<!DOCTYPE html>
或
<!DOCTYPE HTML>
或
<!doctype html>
- 注意:文档声明,必须在网页的第一行,且在html标签的外侧。
9. HTML 字符编码
计算机对数据的操作:
存储时,对数据进行:编码。
读取时,对数据进行:解码。
编码、解码,会遵循一定的规范 —— 字符集。
字符集有很多中,常见的有(了解):
- ASCII:大写字母、小写字母、数字、一些符号,共计 128 个。
- ISO 8859- 1 :在 ASCII 基础上,扩充了一些希腊字符等,共计是 256 个。
- GB2312:继续扩充,收录了 6763 个常用汉字、 682 个字符。
- GBK:收录了的汉字和符号达到 20000 + ,支持繁体中文。
- UTF- 8 :包含世界上所有语言的:所有文字与符号。—— 很常用。
- 使用原则是怎样的?
原则 1 :存储时,务必采用合适的字符编码 。
否则:无法存储,数据会丢失!
原则 2 :存储时采用哪种方式编码 ,读取时就采用哪种方式解码。
否则:数据错乱(乱码)!
例如下面文字中,包含有:中文、英文、泰文、缅甸文
我爱你
I love you!
ฉันรักเธอนะ
ကန်မကိ ချစ်တယ်။
若使用 ISO8859- 1 编码存储,在存入的那一刻,就出问题了,因为ISO8859- 1 仅支持英文!
为保证所有的输入,都能正常存储和读取,现在几乎全都采用:UFT- 8 编码。
所以我们编写html文件时,也都统一用UFT- 8 编码。
总结:
平时编写代码时,统一采用UTF- 8 编码(最稳妥)。
为了让浏览器在渲染html文件时,不犯错误,可以通过meta标签配合charset属性指定字符编码。
<head>
<meta charset="UTF-8"/>
</head>
10. HTML 设置语言
主要作用:
让浏览器显示对应的翻译提示。
有利于搜索引擎优化。
具体写法:
<html lang="zh-CN">
扩展知识:lang属性的编写规则(作为一个课外扩展知识,了解即可)。
11. HTML标准结构
HTML标准结构如下:
输入!,随后回车即可快速生成标准结构。
生成的结构中,有两个meta标签,我们暂时用不到,可以先删掉。
配置VScode的内置插件emmet,可以对生成结构的属性进行定制。
在存放代码的文件夹中,存放一个favicon.ico图片,可配置网站图标。
五、HTML 基础
1. 开发者文档
- W3C官网:www.w3c.org
- W3School:www.w3school.com.cn
- MDN:developer.mozilla.org —— 平时用的最多(好像更新了AI模式,有空可以去了解一下)
2. 排版标签
| 标签名 | 标签含义 | 单/双标签 |
|---|
| h1h6 | 标题 | 双 |
| p | 段落 | 双 |
| div | 没有任何含义,用于整体布局(生活中的包装袋) | 双 |
- h1最好写一个,h2h6能适当多写。
- h1h6不能互相嵌套,例如:h1 标签中最好不要写h2 标签了。
- p 标签很特殊!它里面不能有:h1h6、p、div标签(暂时先这样记,后面会说规律)。
3. 语义化标签
概念:用特定的标签,去表达特定的含义。
原则:标签的默认效果不重要(后期可以通过CSS随便控制效果),语义最重要!
举例:对于h1标签,效果是文字很大(不重要),语义是网页主要内容(很重要)。
优势:
- 代码结构清晰可读性强。
- 有利于 SEO (搜索引擎优化)。(爬虫 代码 机器人)
- 方便设备解析(如屏幕阅读器、盲人阅读器等)。
4. 块级元素 与 行内元素
块级元素 :独占一行(排版标签都是块级元素)。
行内元素 :不独占一行(目前只学了:input,稍后会学习更多)。
使用原则 :
块级元素 中能写 行内元素 和 块级元素 (简单记:块级元素中几乎什么都能写)。
行内元素 中能写 行内元素 ,但不能写 块级元素 。
一些特殊的规则:
h1h6 不能互相嵌套。
p中不要写块级元素。
备注:marquee元素设计的初衷是:让文字有动画效果,但如今我们可以通过CSS来实现了,而且还可以实现的更加炫酷,所以marquee标签已经: 过时了 (废弃了),不推荐使用。我们只是在开篇的时候,用他做了一个引子而已,在后续的学习过程中,这些已经废弃的标签,我们直接跳过。
5 .文本标签_常用的
用于包裹:词汇、短语等。
通常写在排版标签里面。
排版标签更宏观(大段的文字),文本标签更微观(词汇、短语)。
| 标签名 | 标签语义 | 单/双标签 |
|---|
| em | 要着重阅读的内容 | 双 |
| strong | 十分重要的内容(语气比 em 要强) | 双 |
| span | 没有语义,用于包裹短语的通用容器 | 双 |
生活中的例子:div是大包装袋,span是小包装袋。
6 .文本标签_不常用的
| 标签名 | 标签语义 | 单/双标签 |
|---|
| cite | 作品标题(书籍、歌曲、电影、电视节目、绘画、雕塑) | 双 |
| dfn | 特殊术语,或专属名词 | 双 |
| del | 删除的文本【与】插入的文本 | 双 |
| ins | 插入的文本【与】删除的文本 | 双 |
| sub | 下标文字【与】上标文字 | 双 |
| sup | 上标文字【与】下标文字 | 双 |
| code | 一段代码 | 双 |
| samp | 从正常的上下文中,将某些内容提取出来 | 双 |
| kbd | 键盘文本,表示文本是通过键盘输入的 | 双 |
| abbr | 缩写,最好配合上 title 属性 | 双 |
| bdo | 更改文本方向,要配合 dir 属性 | 双 |
| var | 标记变量,可以与 code 标签一起使用 | 双 |
| small | 附属细则,例如:包括版权、法律文本 | 双 |
| b | 摘要中的关键字、评论中的产品名称 | 双 |
| i | 人物的思想活动、所说的话等 | 双 |
| u | 与正常内容有反差文本,例如:错的单词、不合适的描述等 | 双 |
| q | 短引用 | 双 |
| blockquote | 长引用 | 双 |
| address | 地址信息 | 双 |
- 这些不常用的文本标签,编码时不用过于纠结(酌情而定,不用也没毛病)。
- blockquote 与 address是块级元素,其他的文本标签,都是行内元素。
- 有些语义感不强的标签,我们很少使用,例如:
small、b、u、q、blockquote
- HTML标签太多了!记住那些:重要的、语义感强的标签即可;截止目前,有这些:
h1h6、p、div、em、strong、span
7. 图片标签
1. 基本使用
| 标签名 | 标签语义 | 常用属性 | 单/双标签 |
|---|
| img | 图片 | src: 图片路径(又称:图片地址) alt: 图片描述 width: 图片宽度(像素或百分比) height: 图片高度(像素或百分比) | 单 |
总结:
- 像素( px )是一种单位,学到 CSS 时,我们会详细讲解。
- 尽量不同时修改图片的宽和高,可能会造成比例失调。
- 暂且认为 img 是行内元素(学到 CSS 时,会认识一个新的元素分类,目前咱们只知道:
块、行内)。
- alt 属性的作用:
- 搜索引擎通过 alt 属性,得知图片的内容。—— 最主要的作用。
- 当图片无法展示时候,有些浏览器会呈现 alt 属性的值。
- 盲人阅读器会朗读 alt 属性的值。
2. 路径的分类
相对路径:当前位置 作为参考点,去建立路径

绝对路径:以 根位置 作为参考点,去建立路径。
本地绝对路径:E:/a/b/c/奥特曼.jpg。(很少使用)
网络绝对路径:https://p3-sign.toutiaoimg.com/tos-cn-i-qvj2lq49k0/e14e8dd50f4e4cdd81d1454829623d2e~noop.image?_iz=58558&from=article.pc_detail&x-expires=1689427281&x-signature=8BDxUmTB%2BV4jl0u5k0F9sPOh6yw%3D。
注意点:
- 使用本地绝对路径,一旦更换设备,路径处理起来比较麻烦,所以很少使用。
- 使用网络绝对路径,确实方便,但要注意:若服务器开启了防盗链,会造成图片引入失败。
3. 常见图片格式
- jpg 格式:
概述:扩展名为.jpg 或 .jpeg,是一种有损的压缩格式(把肉眼不容易观察出来的细节丢弃了)。
主要特点: 支持的颜色丰富、占用空间较小 、不支持透明背景、不支持动态图。
使用场景:对图片细节 没有极高要求 的场景,例如:网站的产品宣传图等 。—— 该格式网页中很常见。
- png 格式:
概述:扩展名为.png,是一种无损的压缩格式,能够更高质量的保存图片。
主要特点: 支持的颜色丰富 、占用空间略大、 支持透明背景 、不支持动态图。
使用场景:①想让图片有透明背景;②想更高质量的呈现图片;例如 :公司logo图、重要配图等。
- bmp格式:
概述:扩展名为.bmp,不进行压缩的一种格式,在最大程度上保留图片更多的细节。
主要特点: 支持的颜色丰富、保留的细节更多 、占用空间极大、不支持透明背景、不支持动
态图。
使用场景:对图片细节 要求极高 的场景,例如:一些大型游戏中的图片 。(网页中很少使用)
- gif 格式:
概述:扩展名为.gif,仅支持 256 种颜色,色彩呈现不是很完整。
主要特点:支持的颜色较少、 支持简单透明背景、支持动态图 。
使用场景:网页中的动态图片。
- webp格式:
概述:扩展名为.webp,谷歌推出的一种格式,专门用来在网页中呈现图片。
主要特点:具备上述几种格式的优点,但兼容性不太好,一旦使用务必要解决兼容性问题。——未来的趋势
使用场景:网页中的各种图片。
- base64格式
本质:一串特殊的文本,要通过浏览器打开,传统看图应用通常无法打开。
原理:把图片进行base64编码,形成一串文本。
如何生成:靠一些工具或网站。(直接搜图片转base64——菜鸟教程)
如何使用:直接作为img标签的src属性的值即可,并且不受文件位置的影响。
使用场景:一些较小的图片,或者需要和网页一起加载的图片。
图片的格式非常多,上面这些,只是一些常见的、我们前端人员常接触到的。
8. 超链接
主要作用:从当前页面进行跳转。
可以实现:①跳转到指定页面、②跳转到指定文件(也可触发下载)、③跳转到锚点位置、④唤起指定应用。
| 标签名 | 标签语义 | 常用属性 | 单/双标签 |
|---|
a | 超链接 | href: 指定要跳转到的具体目标 <br>target: 控制跳转时如何打开页面 <br>id: 元素的唯一标识,可用于设置锚点 <br>name: 元素的名字,设置锚点 | 双 |
1. 跳转到页面
<!-- 跳转其他网页 -->
<a href="https://baidu.com" target="_blank">去百度</a>
<!-- 跳转本地网页 -->
<a href="./13_HTML常用的文本标签.html" target="_black">去排版标签</a>
target属性:
_self:默认值,链接在当前窗口或标签页中打开。_blank:链接在新窗口或新标签页中打开。
注意点:
代码中的 多个空格 、 多个回车 ,都会被浏览器解析成一个空格!
虽然a是行内元素,但a元素可以包裹除它自身外的任何元素!
想展示多个回车或空格,怎么办呢? —— 后面会讲。
2. 跳转到文件
<!-- 浏览器能直接打开的文件 -->
<a href="./resource/自拍.jpg">看自拍</a>
<a href="./resource/小电影.mp4">看小电影</a>
<a href="./resource/小姐姐.gif">看小姐姐</a>
<a href="./resource/如何一夜暴富.pdf">点我一夜暴富</a>
<!-- 浏览器不能打开的文件,会自动触发下载 -->
<a href="./resource/内部资源.zip">内部资源</a>
<!-- 强制触发下载 -->
<a href="./resource/小电影.mp4" download="电影片段.mp4">下载电影</a>
注意 1 :若浏览器无法打开文件,则会引导用户下载。
注意 2 :若想强制触发下载,请使用download属性,属性值即为下载文件的名称。
3. 跳转到锚点
什么是锚点?—— 网页中的一个标记点。
具体使用方式:
第一步:设置锚点
<!-- 第一种方式:a标签配合name属性 -->
<a name="test1"></a>
<!-- 第二种方式:其他标签配合id属性 -->
<h2 id="test2">我是一个位置</h2>
注意点:
- 具有 href 属性的 a标签是 超链接 ,具有 name 属性的 a标签是 锚点 。
- name和id都是区分大小写的,且id最好别是数字开头。
推荐使用id属性作为锚点(使用a标签会有一点没对齐,而且还要多写一个a标签)

第二步:跳转锚点
<!-- 跳转到test1锚点-->
<a href="#test1">去test1锚点</a>
<!-- 跳到本页面顶部 -->
<a href="#">回到顶部</a>
<!-- 跳转到其他页面锚点 -->
<a href="demo.html#test1">去demo.html页面的test1锚点</a>
<!-- 刷新本页面 -->
<a href="">刷新本页面</a>
<!-- 执行一段js,如果还不知道执行什么,可以留空,javascript:; -->
<a href="javascript:alert(1);">点我弹窗</a>